Z powodów innych niż myślicie. Może trochę dramatyzuję i przesadzam, ale wczorajsza aktualizacja OneDrive sprawiła, że zaczynam poważnie zastanawiać się nad przyszłością Windows Phone i nad tym, czy mój następny smartfon będzie wyposażony właśnie w ten system operacyjny. I nie chodzi mi wcale o brak prawdziwych flagowców z WP.
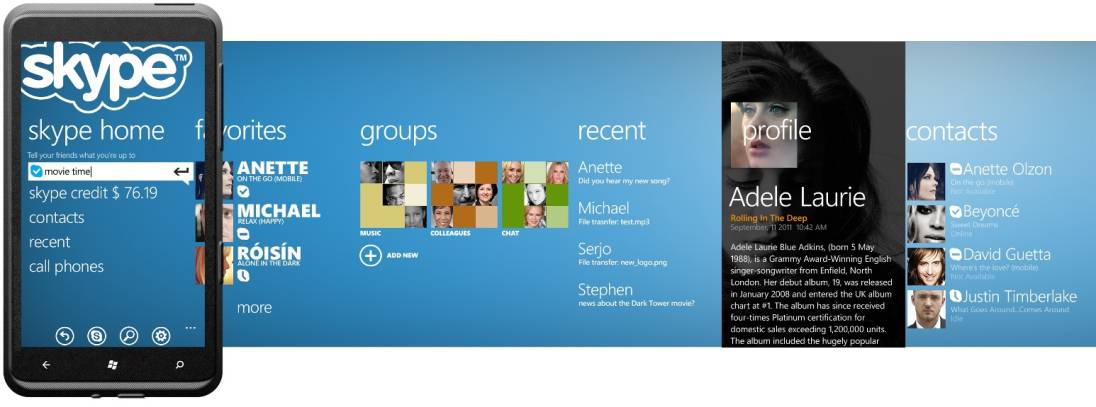
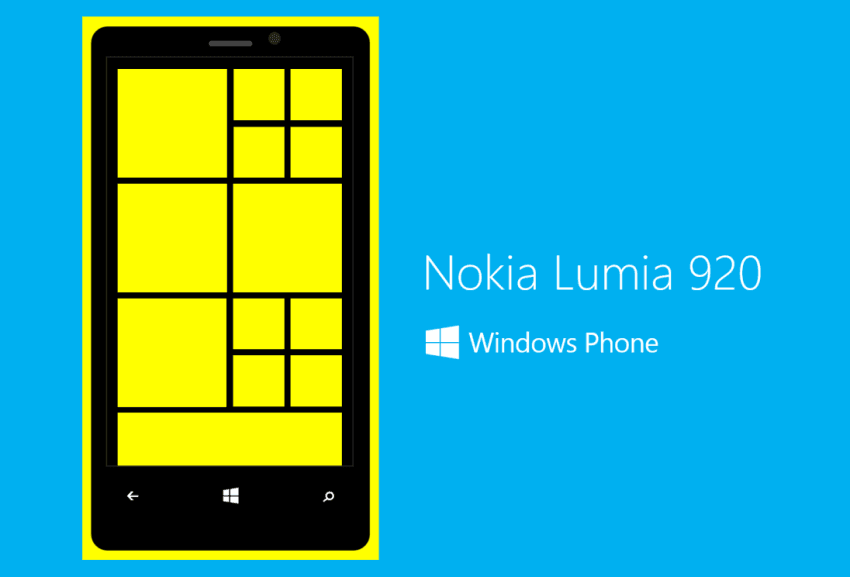
Wróćmy jednak do początków. Kupując Lumię 920 dwa lata temu był to telefon INNY. Inny niż konkurencja. Nie znaleźliśmy tam rzędów kolorowych ikonek, zamkniętych w czarnej obudowie. Kolorowe unibody, płaskie wzornictwo, dynamiczne kafelki i zupełnie inny interfejs użytkownika, oparty o przewijane ekrany i elegancką typografię („panorama view”). Jak wyglądały wtedy urządzenia i systemy konkurencji? Tak:

Kolorowe ikonki, cukierkowe gradienty, cienie… Zupełnie nie mój klimat. Windows Phone 8 (oraz jego poprzednik) to był powiew świeżości. Skupiał się na treści, a nie na formie. Zamiast ikonek często używał tekstów i fontu Segoe UI, a zamiast rozwijać kolejne pozycje menu, aplikacje obsługiwało się często przy pomocy gestów, przewijając kolejne ekrany. O podstawowych założeniach Modern UI dla Windows Phone możecie poczytać w wytycznych dla projektantów (1, 2, 3) tworzących aplikacje pod ten system. Dzięki temu łatwiej będzie zrozumieć ideę stojącą za płaskim interfejsem z dużą ilością typografii i gestów.

Windows Phone był inny. Spójny. Szybki. Animacje nie były niepotrzebnym dodatkiem, a naturalną konsekwencją korzystania z interfejsu. Wszystko wydawało się naturalne i tam gdzie być powinno. Brakowało wielu aplikacji i funkcji, ba!, 2 lata temu nie było nawet centrum powiadomień. Ale był styl, płynność działania i „świeżość”. Być może wielu z Was nie przywiązuje do tego aż tak dużej wagi, ale dla mnie to było bardzo ważne. Dla mnie i dla milionów użytkowników Windows Phone, którzy wybrali ten system świadomie – pomimo jego oczywistych braków.
Po dwóch latach coraz więcej twórców aplikacji zaczęło rezygnować z wytycznych co do interfejsu, kopiując rozwiązania z appek androidowych i tych na iOS. Jedną z pierwszych aplikacji tego typu był Twitter, który zrezygnował z „panorama view” na korzyść upodobnienia interfejsu do appek konkurencji. Co gorsza, sam Microsoft poszedł tą drogą, tworząc nową wersję Facebooka, niemal identycznego jak ten dla zielonego robota. „Nie o taki Microsoft walczyłem”.
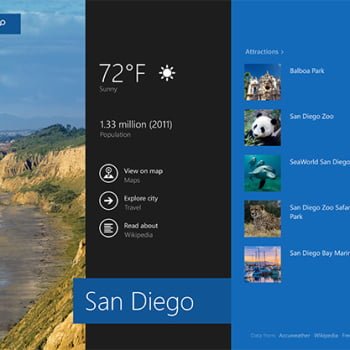
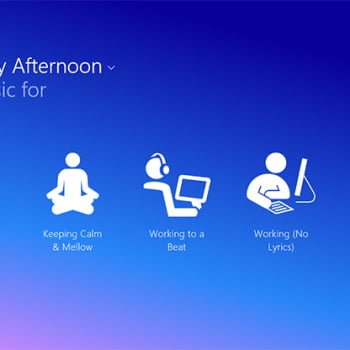
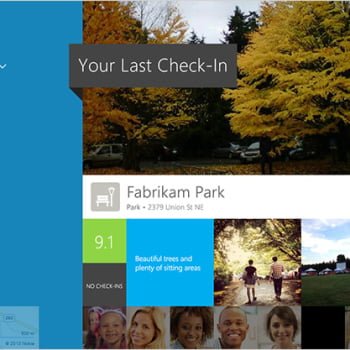
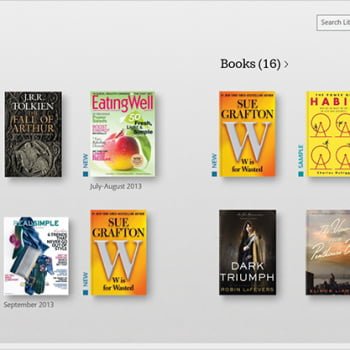
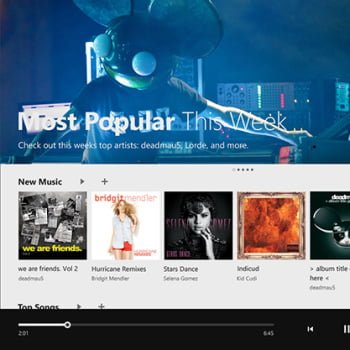
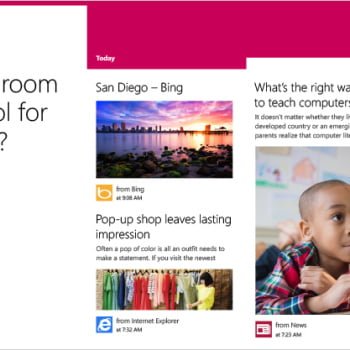
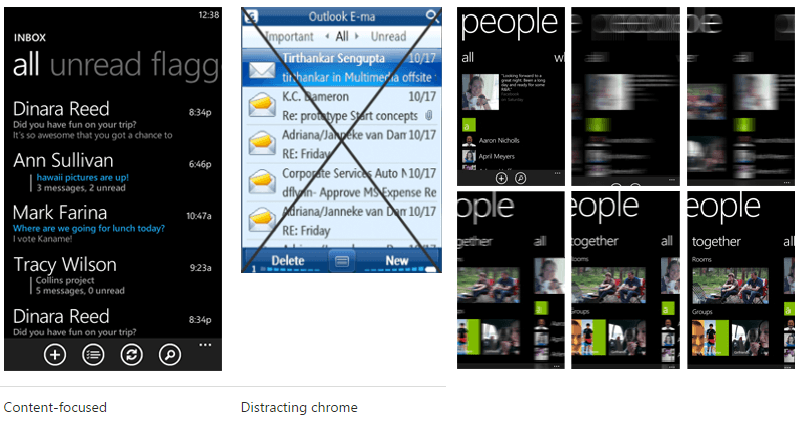
Ktoś mógłby powiedzieć (czasami sam tak myślałem), że kierunek zmian jest dobry, bo pozwala na tworzenie bardziej wyróżniających się aplikacji o zaawansowanej funkcjonalności. „W końcu nie chcemy, żeby wszystkie appki na WP wyglądały tak samo”. To prawda, ale „panorama view” nie oznacza identycznego interfejsu. Zobaczcie sami (na przykładzie Windows i Windows Phone):
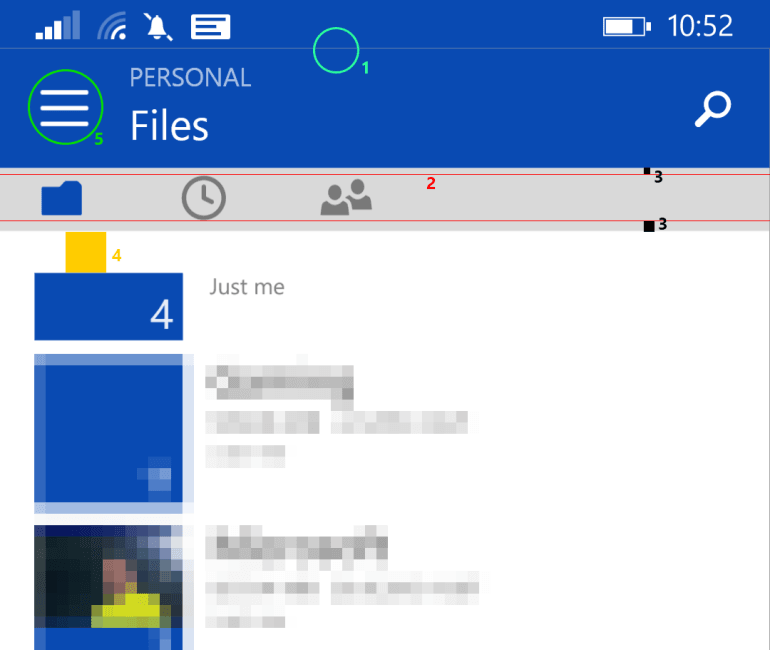
Nie zamierzam umierać za „panorama view”, jeśli Microsoft wymyśli nowe i spójne wytyczne, które będą ciekawe wizualnie oraz zgodne z dobrymi praktykami „user experience”. Bo design to nie tylko wygląd, a głównie interakcja i wygoda. Nie będą przeszkadzać mi nawet hamburgerowe menu, jeśli zostaną właściwie zaimplementowane i zintegrują się z interfejsem. Nie jestem jednak w stanie wybaczyć ZŁEGO designu. Podobno o gustach się nie dyskutuje, ale wzornictwo to nie tylko gusta, ale też sztywne zasady i standardy. Zobaczmy jak wygląda nowa aplikacja OneDrive i co mi się w niej nie podoba:

Zacznijmy analizować to po kolei (na reddicie wywiązała się cała dyskusja o tym) – numer po numerze:
- Jednopikselowa linia oddzielająca pasek statusu od reszty. Po co? Wygląda to strasznie, jak błąd czy niedopatrzenie projektanta. Dodatkowo, cały pasek stanu nie znika, jak ma to miejsce w innych aplikacjach i cały czas wyświetla nam wszystkie niepotrzebne ikonki odciągając uwagę od treści aplikacji. Nie takie są założenia dla twórców aplikacji, które to założenia stworzył sam Microsoft.
- Ikonki?! Dlaczego nie użyć typografii i słów, tak jak w każdej innej aplikacji na WP? Żeby te ikonki chociaż były ładne… Wygląda to okropnie.
- Punkt trzeci jest bezpośrednio związany z drugim. Nierówne odstępy i krzywe rozmieszczenie elementów interfejsu sprawia wrażenie, że aplikację pisał głodny student, a nie duży zespół ogromnego koncernu. Wstyd.
- Pusty biały pasek oddzielający treść aplikacji od nagłówka? Po co? Jak to w ogóle wygląda… Jaki ma cel?
- I najważniejsze na końcu – hamburger menu. W najgorszym z możliwych miejsc – lewy górny róg, który najtrudniej sięgnąć kciukiem (praworęczni). Otwieramy menu i co widzimy? Te same pozycje, które reprezentowane są przez trzy ikonki, o których była mowa w punkcie 2. Po co tak dublować dostęp? Dlaczego nie przenieść tego do dolnego menu znanego z wszystkich innych appek WP?

Dosyć pastwienia się nad tą aplikacją. Może to wypadek przy pracy. Może Albert Shum, szef designerów w Microsofcie, nie był w to zaangażowany. Może Microsoft poprawi tę aplikację przy następnej aktualizacji. Może. Ale nie to jest najważniejsze. Dwa lata temu miałem wybór – brzydki (według mnie) iOS i Android z dużą funkcjonalnością, albo świetnie wyglądający, świeży WP ze swoimi ograniczeniami. Wybrałem WP, który dawał najbardziej spójne wzornictwo, łączące sprzęt z systemem operacyjnym.
Obecnie sytuacja wygląda inaczej. Apple postanowiło, że za interfejs będzie odpowiadał Jonny Ive, który wprowadził wielkie zmiany w iOS 7 spłaszczając i ujednolicając interfejs. Mathais Durate, szef designu Androida promuje od jakiegoś czasu spójny Material Design i wszystkie nowe aplikacje od Google zaczynają stosować się do jego wytycznych. Wygląda to imponująco i te dwie firmy dogoniły (a może wyprzedziły?) Microsoft pod tym względem. Dlaczego miałby zatem wybierać mniej funkcjonalny WP, skoro stracił/traci on swój największy atut (lub jeden z największych atutów)?

A co w tym czasie robi firma z Redmond? Aktualizuje OneDrive, psując wszystko, co przyciągało nas, użytkowników WP, do tego systemu. Robi krok wstecz. Nie wygląda to ciekawie, mając na uwadze zbliżającą się premierę Windowsa 10, który ma zunifikować Windows Phone i Windows RT. Czy Microsoft stworzy nowe wytyczne dla projektantów? Tylko po co tworzyć wytyczne, do których sami się nie stosują…?
Chciałbym, żeby WP stało się solidnym trzecim graczem na rynku smartfonów, ale jeśli Microsoft chce, żeby tak było, nie może stosować półśrodków i dopuszczać do takich wpadek. Czy czas przesiąść się na Androida czy iOS, które świetnie współpracują z urządzeniami i usługami firmy z Redmond, z których korzystam i stawiają na bardziej spójny interfejs w własnych aplikacjach? Z decyzją poczekam do premiery Windowsa 10, ale Albert Shum, Joe Belfiore i spółka muszą naprawdę się postarać, jeśli chcą zatrzymać przy sobie hardkorowych fanów WP. Szczególnie tych, którzy kupili urządzenia z tym systemem dlatego, że były one wyjątkowe. A Blackberry Passport wygląda bardzo kusząco…