Interfejs użytkownika to źródło niezliczonej liczby sporów i kłótni. Powiedzenie, że o gustach się nie dyskutuje nie sprawdza się – szczególnie w Internecie, w sekcji komentarzy.
UI, czyli właśnie user interface, budzi tyle emocji, bo to coś, z czym wchodzimy w interakcję non stop używając jakiegokolwiek systemu operacyjnego. Do tego dochodzi siła przyzwyczajenia, czyli coś, co bardzo trudno zmienić. Wszelkie metamorfozy wyglądu wiążą się ze sprzeciwem części użytkowników – doświadczyli tego administratorzy takich serwisów jak Wykop czy Facebook. Pytanie tylko, czy zawsze ten sprzeciw jest słuszny? Odpowiedź jak zwykle brzmi: to zależy.
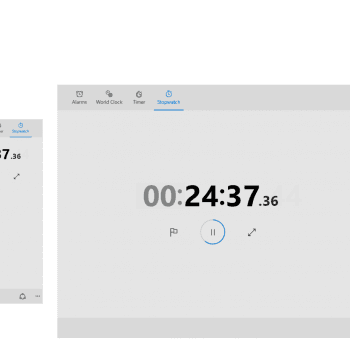
Przejście z Windows Phone na Windows 10 Mobile będzie wiązać się z największą zmianą interfejsu od czasu… przejścia z Windows Mobile 6.5 na Windows Phone 7. Wyglądu WP nie można pomylić z niczym innym – duża typografia z fontem Segoe UI oraz piwotowe, przewijane z boku na bok, poziome menu, które warunkowało wygląd aplikacji, których główny ekran był właściwe ciągiem przewijanych podekranów. Do tego tak zwany app bar, czyli pasek akcji na dole ekranu, łatwo nawigowany i wybierany kciukiem – z szybkimi czynnościami i menu kontekstowym.
Największym zarzutem fanów interfejsu WP8.1 wobec zmian w W10M było zastosowanie hamburgerowych menu. Pomijając szczegóły implementacji tego mechanizmu w języku XAML (SplitView control), chciałbym skupić się na początku na wyjaśnieniu idei hamburgera oraz omówieniu przykładów jego notorycznego nadużywania.
Hamburger menu to taka szuflada – za trzema poziomymi paskami ukrywa elementy nawigacji a czasem też akcji, dostępnych dla użytkownika. Plusy? Elementy menu czy nawigacji zajmują znacznie miej miejsca. Minusy? Trudna dostępność palcem i nieintuicyjna („ukryta”) nawigacja. To w największym skrócie, bo wad i zalet takiego rozwiązania jest znacznie więcej. Co do zasady, jestem przeciwnikiem menu hamburgerowych, co nie znaczy, że uważam, że nie mają one zastosowania w ogóle. Moim zdaniem, zdecydowana większość aplikacji NIE POWINNA stosować hamburgera, bo nawigacja w niej jest na tyle prosta, że nie trzeba jej ukrywać w dodatkowym menu rozwijanym. Dotyczy to szczególnie appek z 2-4 ekranami głównymi bez skomplikowanej nawigacji i funkcji. Wyobraźmy sobie jednak próbę stworzenia interfejsu uniwersalnego Worda czy Excela z całą nawigacją oraz wszystkimi funkcjami… widocznymi cały czas na ekranie. Łatwo sobie wyobrazić bałagan i zamieszanie związane z takim UI. Po drugie, hamburger nie powinien być JEDYNĄ formą nawigacji wewnątrz aplikacji. Powinny znaleźć się w nim jedynie elementy rzadziej używane, takie jak konfiguracja ustawień konta, polityka prywatności czy opcje dodatkowe. Nic nie jest w stanie usprawiedliwić chowanie w hamburgerze często wywoływanych elementów czy funkcji.
Jak problem ten rozwiązuje Microsoft? Windows 10 i Windows 10 Mobile nie przechodzi na hamburgery. Hamburgerowe menu to tylko jedna z wielu opcji dostępnych dla projektantów. Mało tego – piwotowe menu czy paski aplikacji DALEJ są dostępne. Microsoft sam podkreśla, że hamburgery mają zastosowanie w aplikacjach złożonych, z mnogością ekranów i funkcji oraz nieoczywistą nawigacją. Twórcy interfejsów mają do dyspozycji następujące formy nawigacji:
- menu piwotowe,
- zakładki,
- hub,
- hamburger,
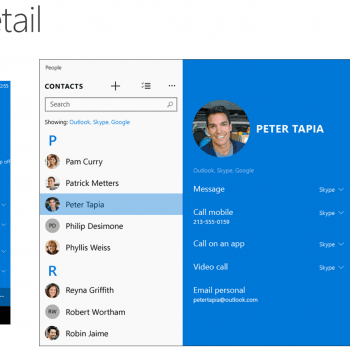
- widok master-detail.
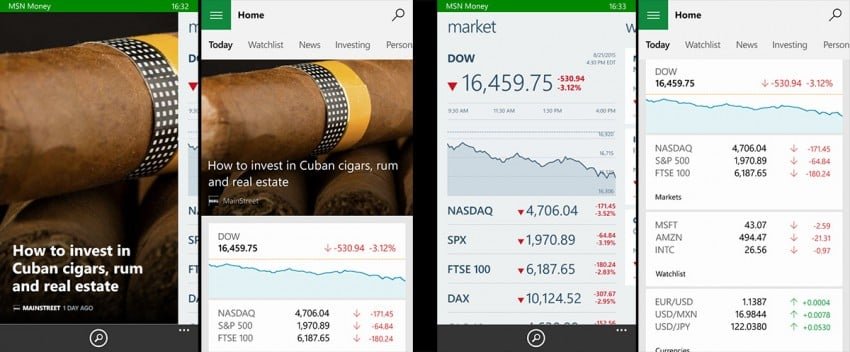
W zależności od stopnia skomplikowania appki i założeń projektowych, twórca może dowolnie mieszać ze sobą te mechanizmy, czego świetnym przykładem jest aplikacja Money od Microsoftu. Poniżej chciałbym podzielić się z Wami krótką analizą różnic tej aplikacji w wersji dla WP8.1 oraz W10M.
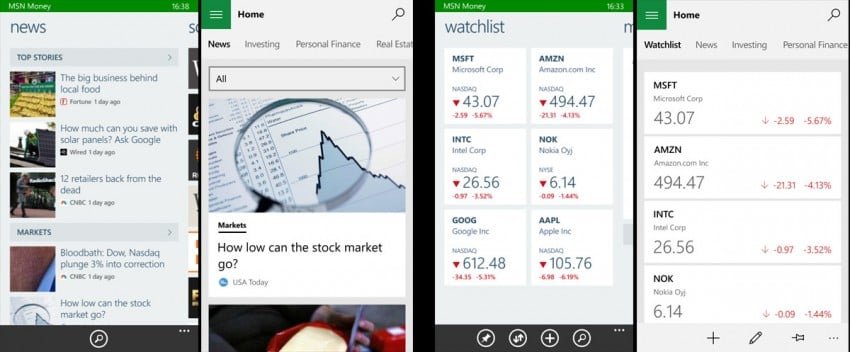
Ekran główny obu aplikacji widoczny na pierwszej parze zrzutów z ekranu pokazuje podstawowe różnice w nawigacji. WP8.1 to tradycyjne panorama view (piwoty), duże fonty oraz zdjęcia i kolejne przewijane zakładki. Dużo bardziej interesująca jest konstrukcja ekranu startowego appki dla W10M. Widać tam dwa podstawowe tryby nawigacji – hamburger do rzadziej używanych funkcji oraz tradycyjny piwot znany z WP8.1 – jednak użyty z zastosowaniem mniejszego fontu, co pozwala na szybszą nawigację nie tylko przewijaniem, ale też bezpośrednim klikaniem w nazwy piwotów. Druga para to ekran „giełdy”. Appka W10M to większa gęstość informacji i lepsza ich separacja. Wygląd WP vs WM to już kwestia gustu i nie chciałbym się na tym skupiać. Warto zwrócić uwagę na różne rozlokowanie przycisku wyszukiwarki. W obu przypadkach na większości smartfonów da się sięgnąć go kciukiem.
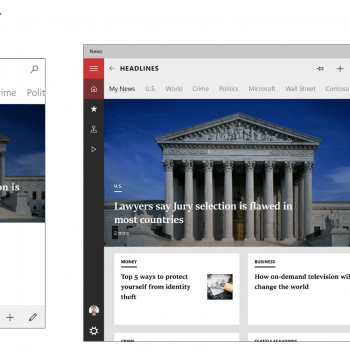
Kolejny ekran to „News”. Tym razem to appka WP ma większą gęstość nagromadzenia informacji. Aplikacja W10M wprowadza dodatkowy filtr kategorii, który zajmuje jednak (niepotrzebnie?) dość dużo miejsca. Ekran ulubionych akcji to typowy widok siatki w przypadku WP8.1, który zmienił się w widok listy w W10M. W dolnym pasku aplikacji (app bar) znajdziemy podobne elementy interakcji z ekranem.
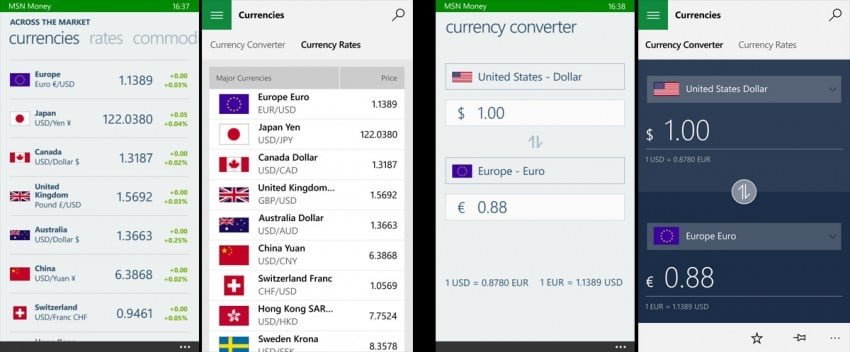
Po przejrzeniu kilku kolejnych porównań łatwo zauważymy, że w appce dla W10M zniknął zegar w prawym górnym rogu, co moim zdaniem nie jest dobrym posunięciem. Ekrany kursów i konwersji walut wyglądają dość podobnie w obu wersjach (widok listy), odzwierciedlając poszczególne podejścia estetyczne do projektowania interfejsów.
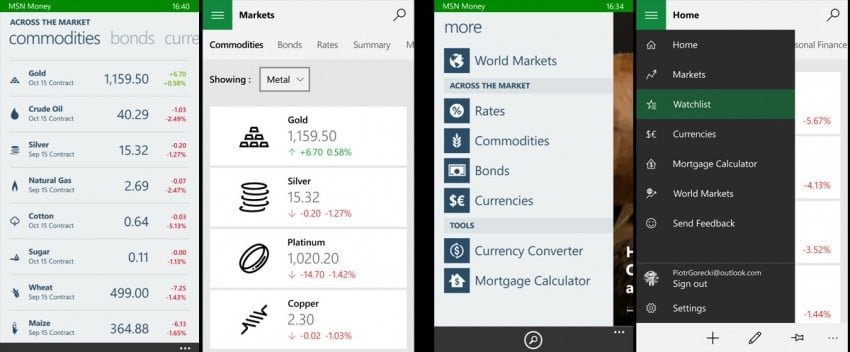
Ekran surowców co do zasady jest podobny w obu wersjach, jednak ku zaskoczeniu – po raz kolejny gęstość informacji jest zdecydowanie większa w aplikacji WP8.1. Ostatnie porównanie to menu / dodatkowe opcje. W Windows Phone są one zaimplementowane w postaci listy na jednym z ekranów – co wymaga przewijania w odpowiednim kierunku, żeby się do niego dostać. Element ten, tak jak ukryte menu hamburgerowe, nie jest oczywiste i użytkownik na początku nie wie jak tam trafić i co się tam znajduje.
Warto zrozumieć, że hamburger to nie obowiązek w appkach W10 i W10M. Nie jest nawet sugestią. To po prostu jeden z wielu elementów służących do nawigacji i interakcji z aplikacjami. Po kilku dniach łatwo przyzwyczaić się do nowego interfejsu, a nowe aplikacje takie jak Money czy News, dzięki zastosowaniu hamburgerów, dostały dużo nowych opcji, które nie mieściły się w interfejsach prostszych appek dla WP8.1.
Istnieje ryzyko, że projektanci będą lekkomyślnie korzystać z hamburgerów, bez zapoznania się z wytycznymi dla projektantów od Microsoftu. Problem w tym, że tych wytycznych… nie ma. A właściwie nie ma ich w ostatecznej wersji i w jednym miejscu. Porozrzucane są po wielu serwisach firmy (MSDN, channel9, dev.windows.com, itd…). Wbudowane mechanizmy pozwolą jednak łatwiej przenosić aplikacje z innych platform bez konieczności całkowitego przeprojektowywania interfejsu. I właśnie o to chodziło Microsoftowi, gdy firma zdecydowała się wprowadzić kontrolkę SplitView do prostej implementacji hamburgerów. Mnie osobiście cieszy też mniejsza typografia i większa swoboda dla twórców. Nowy Visual Studio 2015 nie ma wbudowanego szablonu interfejsu, co (na szczęście) zapobiegnie powstawaniu setek takich samych aplikacji opartych o panorama view i widok kafelków – co było zmorą Windows Phone.