Świat aplikacji, zarówno tych komputerowych, jak i mobilnych, jest ogromny. Mamy kilka przodujących systemów operacyjnych, a na każdy z nich dostępne są miliony aplikacji i gier. Często bywa tak, że te istniejące na jednej platformie są zaniedbane na innych bądź w ogóle niedostępne. A przecież nie o to chodzi, żeby kupować specjalnie iPhone’a dla jednej aplikacji.
W ostatnim czasie (właściwie to w branży webowej już od dość dawna) mówi się coraz więcej o standardzie PWA. Progressive Web Apps, bo tak brzmi pełna nazwa, są aplikacjami stworzonymi w technologiach webowych, uruchamianymi przez silnik przeglądarki. Powiecie „OK, ale gdzie tu rewolucja, skoro już od dawna można przypinać dowolną stronę i uruchamiać ją jako aplikację z poziomu pulpitu, np. w Chrome?”. I wygląda na to, że zadając takie pytanie, będziecie w większości. Otóż PWA to nie jest inna nazwa dla przypiętej strony ani tym bardziej tzw. webwrappera, czyli okienka przeglądarki bez paska adresu z uruchomioną stroną. Nie są też zamiennikiem aplikacji opartych o Electron. Są czymś innym i wiele wskazuje na to, że lepszym. Zacznijmy może od zapewnienia Was o tym, że…
PWA nie wyprą tradycyjnych aplikacji desktopowych ani mobilnych
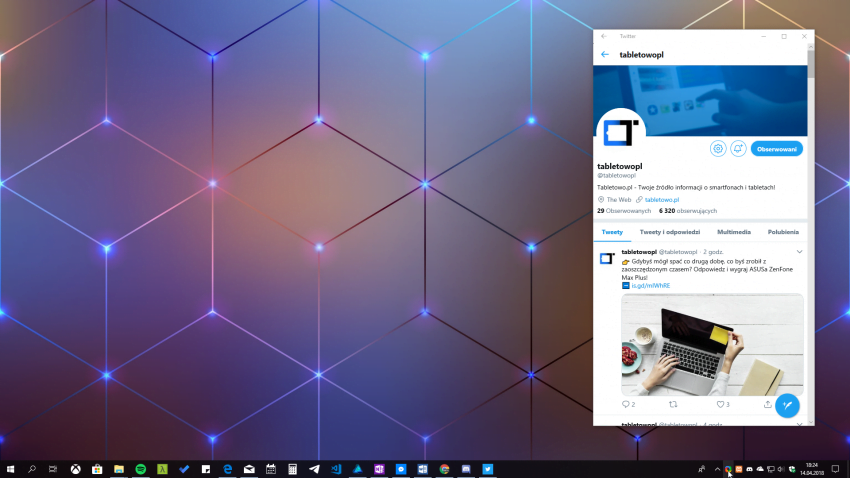
A przynajmniej nieprędko. Tak, jak wspomniałem wyżej, standard opiera się o technologie webowe (najczęściej głównie z udziałem języka JavaScript). Ograniczenia współczesnych łącz internetowych oraz silników przeglądarek na razie nie umożliwiają wdrożenia do aplikacji progresywnych bardzo złożonych funkcji. Na razie standard ten może nam zapewnić dostęp do aplikacji społecznościowych, różnego rodzaju czytników, prostych usług typu poczta internetowa czy np. mapy Google’a. Dopóki aplikacje nie muszą wykonywać bardzo złożonych obliczeń, mogą być progresywne. To samo dotyczy z pozoru prostych rozwiązań, ale jednak z dużą liczbą funkcji — jak pakietów biurowych — ze szczególnym naciskiem na MS Office, gdzie funkcji jest całe zatrzęsienie i przeniesienie pełnej funkcjonalności do przeglądarki byłoby ogromnym wyzwaniem. W tej chwili Sklep Windows w najnowszej wersji systemu, która ukaże się już niebawem, bo jeszcze w tym miesiącu, już ma kilkanaście progresywnych aplikacji, z jedną wyraźnie się odznaczającą — oficjalną aplikacją Twittera. Ta de facto jest zamkniętą w okienku wersją mobilną strony tego serwisu społecznościowego. Webwrapper? Nie do końca.
Co wyróżnia aplikacje progresywne?
Jeśli znana Wam jest inicjatywa Microsoftu kryjąca się pod skrótem UWP, na pewno kojarzycie ideę uniwersalnych aplikacji. Możliwość uruchamiania tego samego programu na urządzeniach od smartfona do telewizora czy nawet gogli rozszerzonej rzeczywistości brzmi świetnie. Od razu zaznaczę, że UWP donikąd się nie wybiera. Nowy standard Microsoftu wygląda raczej na coś, co ma w przyszłości wyprzeć przestarzały już standard win32. PWA z kolei to aplikacje mające działać na każdym systemie tak samo, mające ten sam kod i aktualizowane równolegle i bezboleśnie na wszystkich platformach — jak zwykła strona www. Co jednak takie aplikacje od zwykłej strony www odróżnia?
Po pierwsze, mogą „uderzać” do wybranych funkcji systemu operacyjnego oraz urządzenia. Do takich funkcji należą na przykład wysyłanie natywnych powiadomień (nawet działając w tle), przechwytywanie obrazu z aparatu, korzystanie ze schowka systemowego i tym podobne. Pełna lista znajduje się tutaj. Mogą również same udostępniać pewne zachowania dla systemu – np. pojawiając się na listach aplikacji w okienkach udostępniania zasobów (aplikacja Twittera umożliwia to od niedawna w ChromeOS i Windows 10).
Po drugie, mogą działać w tle. Dzięki temu wysyłanie powiadomień nabiera sensu, bo nie musi być jednocześnie uruchomiona cała przeglądarka. Zdefiniowane przez programistę operacje mogą zachodzić w tle, nie zajmując nam przestrzeni na kartach przeglądarki czy pulpicie.
Kolejna kwestia to fakt, że w przeciwieństwie do Electrona, każda nowo uruchomiona aplikacja PWA nie tworzy nowej instancji silnika przeglądarki. Ciągle używany jest silnik przeglądarki systemu. Jeśli używacie aplikacji typu Slack, GitKraken czy innych z tej listy, wiecie, jak bardzo potrafią pożerać pamięć RAM komputera. Aplikacje progresywne pozwolą zatem zaoszczędzić często mnóstwo pamięci, która powinna być spożytkowana w bardziej rozsądny sposób. Oczywiście nie można założyć, że aplikacje oparte o Electron nagle znikną – wiele z nich byłoby ciężko przenieść w obecnej formie do PWA (mowa o złożonych tworach takich, jak np. edytor Visual Studio Code).
Aplikacje progresywne mogą, a nawet powinny, działać offline. Dzięki zastosowaniu lokalnej pamięci urządzenia, raz pobrane dane mogą być przechowywane, nawet, gdy urządzenie nie ma dostępu do sieci. Zalet za tym stojących chyba nie trzeba nikomu przytaczać. Za odpowiednie działanie aplikacji PWA offline odpowiadają tzw. Service Workery – mechanizmy definiujące sposób pobierania zawartości aplikacji.
PWA działają jak aplikacje natywne. Docelowo apka klasyfikująca się do miana progresywnej ma działać w sposób nieodróżnialny od aplikacji natywnej. Stoi za tym stwierdzeniem między innymi natychmiastowe reagowanie na działania użytkownika. Zwykła strona internetowa przy przechodzeniu między jej podstronami często pokazuje białą „kartkę” i po kolei lądujące na niej elementy. PWA ma działać możliwie płynnie i oferować natychmiastowy dostęp do treści. Przy odrobinie chęci ze strony programisty możliwe jest również dostosowywanie aplikacji do systemu, na którym jest uruchamiana bez konieczności tworzenia całkowicie osobnego kodu.
I w końcu, aplikacje te zajmują niezbędne minimum w pamięci urządzenia. Podczas gdy obecne apki mobilne często mają liczone rozmiary w setkach megabajtów, PWA razem ze swoimi danymi zajmują najwyżej kilkadziesiąt MB. W moim wypadku Twitter zajmuje jedynie 128KB, za to jego dane pozostałe 42MB.
Powagę sytuacji podkreśla fakt, że w rozwój standardu zaangażował się tym razem nie tylko Google (który zwykle wydaje się pracować nad wieloma nowościami sam), ale również Microsoft. W najnowszej odsłonie Windows 10 – Spring Creators Update – aplikacje PWA pojawiają się w systemowym Sklepie jak zwykłe gry i programy. Co ciekawe, witryny z cechami PWA będą automatycznie dodawane do Sklepu Windows.
Jak wspomniałem, również i ChromeOS dostaje pełne wsparcie dla PWA, tyle że póki co w kanale Beta systemu. W branży już jednak słychać marudzenie na Apple, bo przyciśnięte do muru widząc postęp prac nad PWA, jak zwykle postanowiło utrudnić reszcie życie i wdrożyło obsługę tego standardu do Safari po swojemu, nastręczając programistom problemów. Pozostaje jednak mieć nadzieję, że z czasem obsługa tych aplikacji również i w systemach Apple będzie na równie wysokim poziomie, co u konkurencji :)
Brak zrozumienia idei aplikacji progresywnych może być spowodowany tym, jak większość użytkowników postrzega sieć. Strona internetowa to zawalony reklamami niekoniecznie ładny twór cyfrowy uruchamiany w oknie przeglądarki. Natywne aplikacje to uruchamiane w osobnych oknach programy, które cały swój kod i zasoby najczęściej trzymają lokalnie na komputerze użytkownika. PWA zacierają ten schemat, lądując dokładnie pomiędzy tymi dwoma definicjami. Dystrybucja kodu jest szybka i bezbolesna – nowe wersje lądują równolegle na wszystkich obsługujących ten standard platformach. Dla niektórych firm może to oznaczać ogromne oszczędności, ale również możliwości — istnienia nie tylko na jednej z bólem wybranej platformie.
Budowanie aplikacji na bazie jednego kodu, która działa wszędzie, brzmi świetnie i już działa. Oczywiście dla natywnych rozwiązań nadal istnieją rozwiązania takie jak React Native czy Xamarin. Jednak chcąc budować stosunkowo prostą aplikację, wystarczy utworzyć jej webową wersję i zadbać o zgodność ze standardem PWA.