W kompilacji 10049 Windowsa 10 Technical Preview, po raz pierwszy oficjalnie otrzymaliśmy przeglądarkę o kodowej nazwie Project Spartan.
Jest to uniwersalna aplikacja, która będzie działać jedynie na Windowsie 10, wykorzystując środowisko uruchomieniowe WinRT, a nie Win32 jak klasyczne aplikacje desktopowe. Ma ona nie tylko na stałe zastąpić Internet Explorera dla użytkowników desktopowych, ale też trafić na smartfony i tablety. Po kilku godzinach ze Spartanem mam mieszane uczucia – właśnie ze względu na tą dualność. Używałem tej przeglądarki zarówno na 27-calowym monitorze przy pomocy myszki i klawiatury, jak i na 12-calowym tablecie dotykowym.
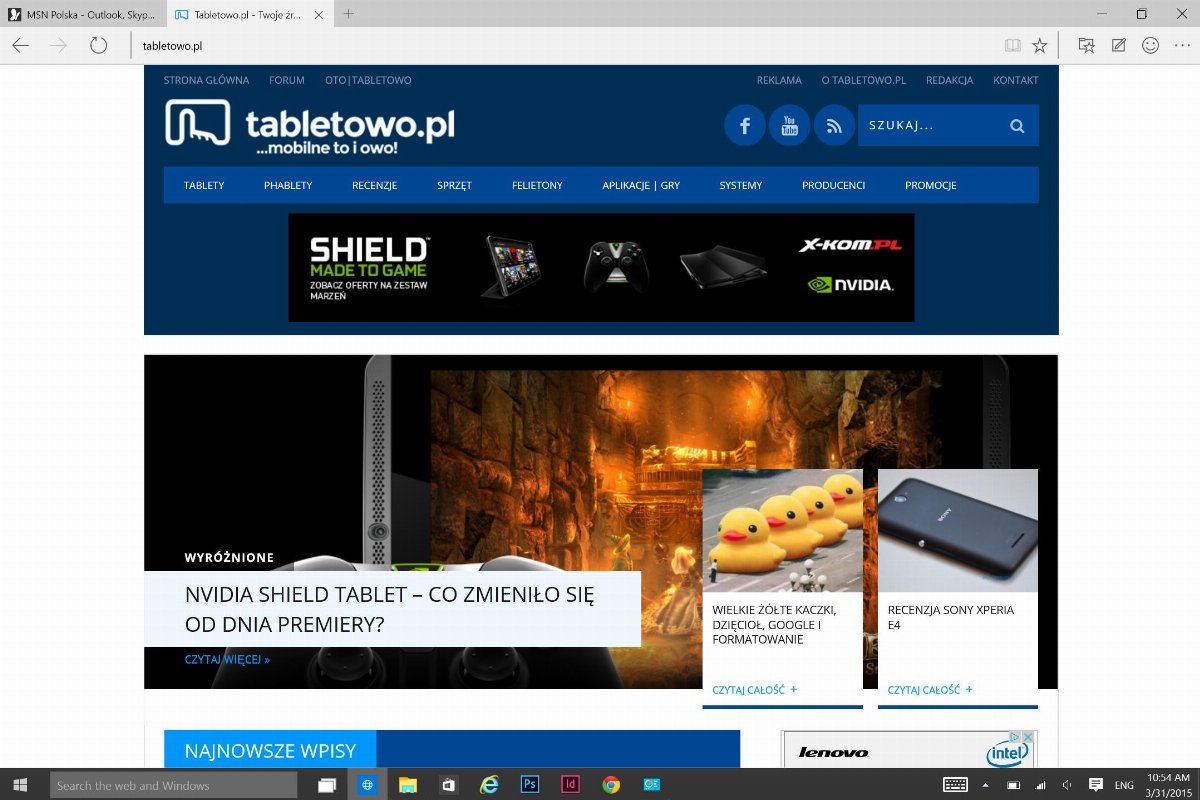
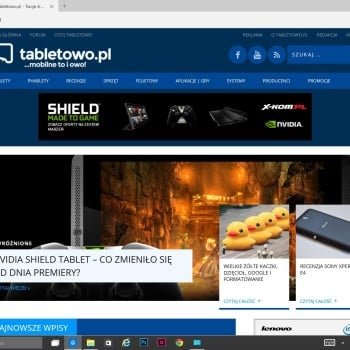
Podobno jak coś jest do wszystkiego, to jest do niczego. Niestety tak właśnie jest z tą wczesną kompilacją Spartana. Podkreślam, że nie jest to ostateczna wersja, więc moje uwagi za kilka miesięcy mogą nie mieć racji bytu. Przejdźmy jednak do konkretów. Jako „power user” z zadokowanym tabletem, brakuje mi wtyczek i zaawansowanych narzędzi deweloperskich znanych z Chrome czy Firefoxa. Korzystając ze Spartana na tablecie z kolei, mam wrażenie, że elementy interfejsu są stworzone dla myszki i klawiatury, a nie dotyku i gestów. Elementy nawigacji są trochę za małe i przede wszystkim (niestety) zawsze widoczne. Dotykowy IE z Windows 8.1 był „pełnoekranowy” i dopiero przy pomocy gestów wysuwało się pasek adresu czy dostęp do ustawień. Dzięki temu cała powierzchnia ekranu była wykorzystana i nic nie rozpraszało. Tak było w IE, tak jest w mobilnym Chrome, który przy przewijaniu treści ukrywa górną belkę.
Moja sugestia? Przy wejściu w „tablet mode” w Windowsie, Spartan powinien automatycznie przechodzić do trybu pełnoekranowego, którego na razie w ogóle nie ma. Wyjątkowo nie podobają mi się też nowe guziki i elementy interfejsu. Grafik płakał jak projektował? Czy to rzeczywiście najlepsze z czym mógł przyjść cały sztab designerów i grafików? Możesz to zrobić lepiej, Microsofcie. Dużo lepiej. Miejmy nadzieję, że pod wpływem informacji zwrotnych, wiele korzystnych zmian trafi do wersji ostatecznej – zachęcam więc wszystkich testerów do wysyłania feedbacku dotyczącego nowego Spartana – o ile się ze mną zgadzacie.

Ciekawe są wyniki przeglądarkowych benchmarków. Silnik EdgeHTML w Spartanie wypada znacznie lepiej niż silnik Trident z IE11 (często też lepiej niż Chrome). Jednak nie to jest najbardziej zaskakujące. Gdy zmienimy Tridenta na EdgeHTML w ustawieniach IE11, to… desktopowy IE staje się szybszy (w benchmarkach) niż Spartan. Być może to kwestia optymalizacji kodu, a może ograniczeń WinRT. Liczę na to, że finalna wersja rozwiąże problemy z layoutem, interfejsem oraz wydajnością.