Trzy dni sesji i paneli za nami. Mnóstwo nowych informacji, które zaciekawić mogą nie tylko programistów. Wielu zachodnich dziennikarzy narzekało, że podczas prezentacji za dużo było pokazywania kodu i programowania. Nie wiem czego spodziewali się po konferencji dla deweloperów. Modelek w bieliźnie? Tygrysów skaczących przez płonące obręcze?
W tym wpisie postaram się odcedzić dla czytelników Tabletowo najciekawsze informacje o konsumenckiej części wydarzenia i podzielić się swoimi spostrzeżeniami na ten temat. Tematy chmury obliczeniowej, Office API i narzędzi programistycznych celowo pominę. Momentami tekst może nie być do końca zrozumiały dla osób, które nie zetknęły się z programowaniem, ale mam nadzieję, że każdy znajdzie w nim coś dla siebie.
Uniwersalne Aplikacje
Uniwersalne Aplikacje wreszcie stały się naprawdę uniwersalne. Trzeba zaznaczyć, że UA w W10 to nie to samo co UA w W8.1. W wersji 8.1 Uniwersalne Aplikacje mogą współdzielić kod źródłowy i cały backend (szacuje się, że jest to w zależności od złożoności appki od 70-90% kodu), ale trzeba było tworzyć osobne interfejsy użytkownika („wygląd”) dla smartfonów i dla tabletów. Wszystko w ramach jednego projektu Visual Studio, ale na osobnych wynikowych „binarkach”. Mało tego, „Uniwersalną Aplikacją” mogła się nazywać appka, która nie współdzieliła kodu wcale, a wspólne miała jedynie zachowywanie stanu aplikacji (np stan gry, czy zakupy w aplikacji) w chmurze i synchronizowanie tego stanu między smartfonem a tabletem. Przykładem takiej appki jest gra Halo od Microsoftu.

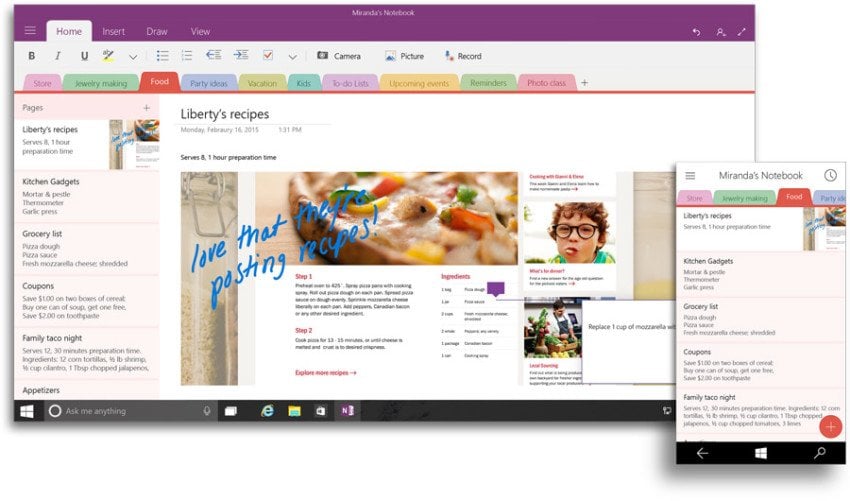
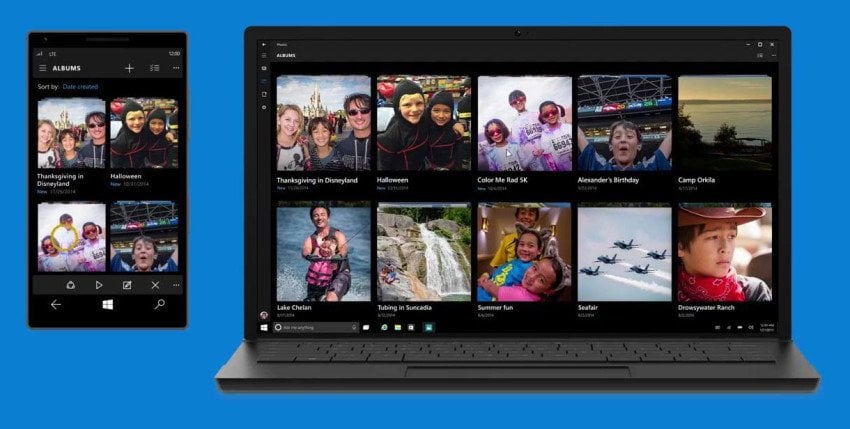
W Windowsie 10 Uniwersalne Aplikacje są prawdziwie uniwersalne. Nie ma (a właściwie nie musi być) rozróżnienia czy to smartfon czy tablet, czy komputer PC, czy Xbox, czy Surface Hub – kod w 100% może być ten sam – jedna binarka i brak osobnych widoków. Jak to możliwe? Nowy makrup XAML (język znaczników, coś co do zasady przypominające HTML czy XML), dzięki kontrolkom takim jak RelativePanel czy AdaptiveTrigger, pozwala automatycznie lub półautomatycznie skalować interfejs w zależności od wielkości ekranu. Oczywiście projektant będzie mógł wprowadzić udogodnienia w sytuacjach, kiedy automatyczne skalowanie i rozmieszczanie elementów na ekranie nie będzie optymalne pod względem łatwości obsługi – na przykład w mniejszych urządzeniach będzie mógł przesunąć nawigację do dolnej części ekranu – w pobliże kciuka. To zdecydowanie najważniejsza zmiana, która pozwoli tworzyć „responsywne” aplikacje, a „responsywność” ta będzie uzyskiwana dzięki zabiegom w XAML-u, a nie w bazowym kodzie programu, tak jak wyglądało to dotychczas.

Drugą najważniejszą sprawą jest wspólne API. Wspólne dla smartfonów, tabletów, komputerów, Xboxa, Huba czy urządzeń IoT. Nie będzie podziału na API dla smartfonów, API dla konsoli, itd… Dzięki temu nie będą potrzebne zmiany w kodzie, a aplikacja będzie w pełni przenośna. Oczywiście programiści nie unikną warunkowego wykonywania części kodu – na przykład nie wszystkie urządzenia mają GPS czy sensory ruchu i niektóre funkcje dostępne będą tylko dla określonych grup sprzętowych. Warunki te nie będą jednak wyglądać tak jak kiedyś, czyli „jeśli smartfon, to ->” lecz „jeśli ma GPS, to ->”. W końcu żyjemy w czasach, gdzie nie tylko telefony mają GPS.
Spis treści: