Wśród większych zmian w Androidzie 12 znalazł się nowy język projektowania Material You, a wraz z nim funkcja dynamicznego dostosowywania schematu kolorów w aplikacjach. Okazuje się, że użytkownicy iOS również będa mogli skorzystać z tej funkcji.
Zrobiło się bardziej kolorowo
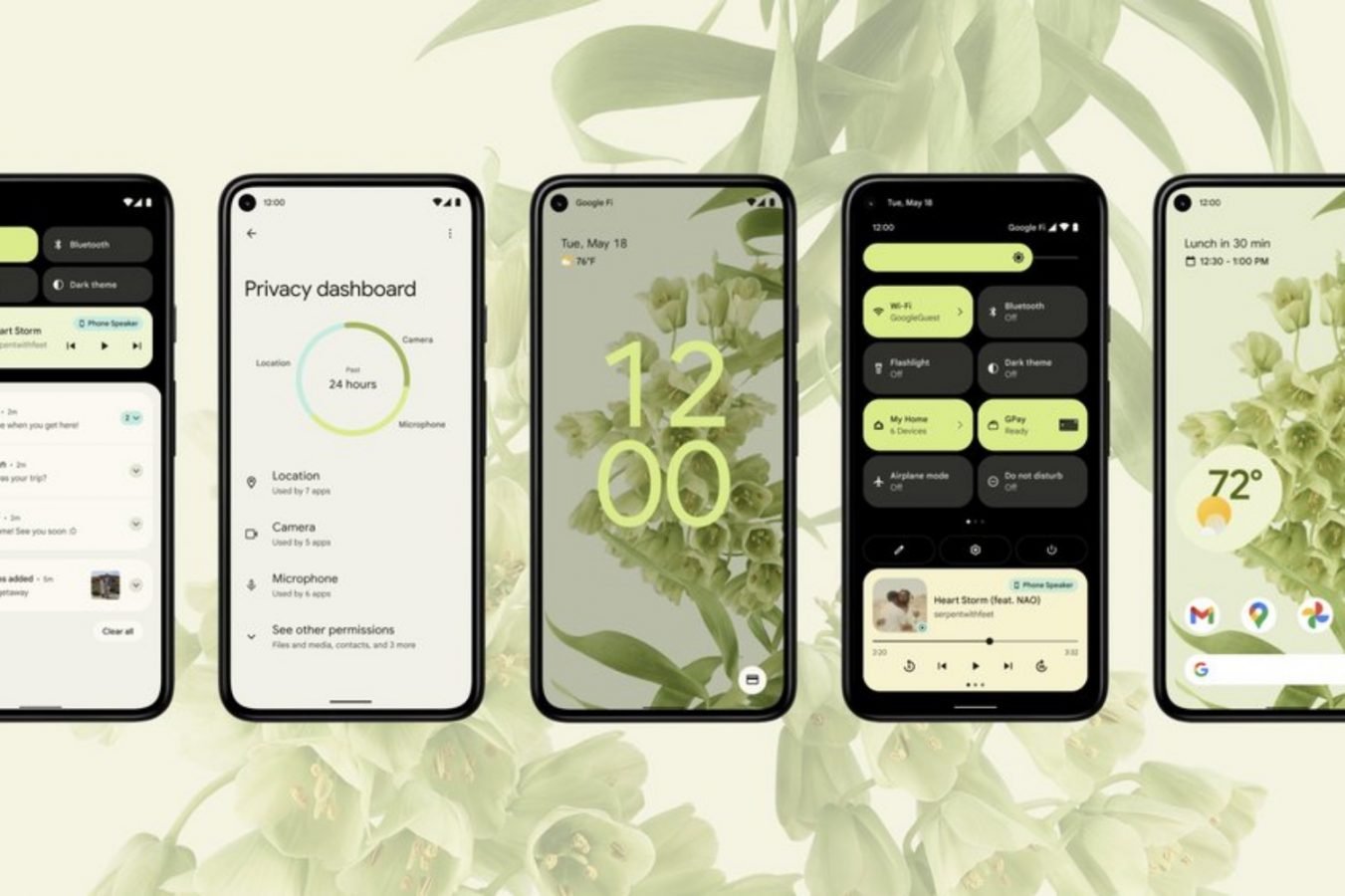
Android 12 okazał się naprawdę interesującą aktualizacją, która przyniosła szereg widocznych zmian, szczególnie na smartfonach z linii Pixel. Firma z Mountain View zdecydowała się wdrożyć nowy język wzornictwa, który wpłynął na wygląd wielu elementów systemu, a także na sporą część autorskich aplikacji.
Wśród ciekawszych rozwiązań z pewnością znajduje się funkcja Dynamic Color, której zadaniem jest dostosowywanie kolorów elementów interfejsu systemu i poszczególnych aplikacji do ustawionej tapety. Dzięki temu, całość prezentuje się znacznie bardziej spójnie, a osoby lubiące personalizować wygląd oprogramowania na smartfonie, mogą za pomocą wyłącznie zmiany tapety wpłynąć na wygląd prawie całego systemu i aplikacji.
Jak to działa?
Google postanowiło wyjaśnić, jakie mechanizmy wykorzystywane są w funkcji dynamicznego dostosowania kolorów. W pierwszej fazie algorytm znacznie redukuje liczbę kolorów, łącząc je przestrzeni barw. Pozwala to z większą wydajnością przeprowadzić obliczenia statystyczne.
Specjalnie zaprojektowane algorytmy są używane do oceniania i filtrowania kolorów – Android 12 przydziela poszczególnych kolorom punkty za m.in. zajmowaną powierzchnię, a także odfiltrowuje kolory zbliżone do monochromatycznych. W ten sposób wybierany jest kolor źródłowy, a więc ten z największą liczbą punktów. Warto dodać, że jego jego odcień i nasycenie również wpływają na ogólny schemat kolorów.
Na podstawie koloru źródłowego tworzona jest paleta „core”, będąca zestawem 5 palet tonalnych. Paleta tonalna jest zdefiniowana przez odcień i barwę, a kolory pochodzą z różnych tonacji. W końcowym etapie przeprowadzane jest wypełnienie tabeli, która definiuje poszczególne właściwości kolorów. Następnie na postawie wartości z tabeli i HCT tworzone są kolory używane w motywie.
Funkcję zobaczymy na iOS i innych platformach
Po krótkim wyjaśnieniu działania Dynamic Color w Androidzie 12, przejdźmy wreszcie do informacji, która powinna zainteresować użytkowników innych platform. Obecnie wszystko, co jest koniecznie przy wdrożeniu dynamicznych kolorów, znajduje się w wieloplatformowej bibliotece kodów Material Color Utilities. Google zapewnia wsparcie dla Dart, Java, and Typescript.
Co więcej, Google ma w planach wprowadzić rozwiązanie do iOS czy CSS przez SASS. Ponadto firma jest otwarta na współpracę przy całym projekcie, który w dużym stopniu traktowany jest jako open source.
Niewykluczone więc, że z Dynamic Color wkrótce będzie można skorzystać chociażby na iOS oraz innych platformach i urządzeniach – komputery, smartwatche czy nawet inteligentne ekrany.